ECサイト×ソーシャルメディアpart5
ソーシャルプラグイン最終章、本日は、
EC-CUBE商品ページへのmixiチェックボタン導入方法
をご紹介します。
まずは、下の図をご覧下さい。
前回までのFacebook、Twitterのボタンは、コードをコピーするだけで対応が出来ましたが、mixiチェックボタンは少々難易度が上がります。
というのも、mixiは識別キーなるものを取得しなければ、動作がしません。識別キーを取得するために、mixi上でデベロッパー登録が必要になります。
- デベロッパー登録
まず、こちらからデベロッパー登録を行います。下記に必須事項を記入します。
![[mixi] Developer登録_変更 [mixi] Developer登録_変更](https://ec-marketing.info/wp-content/uploads/2011/05/59c153e7ffe8fd4f570257d93175eabf-300x225.jpg) ※ログインしたmixiアカウントに紐づきます。
※ログインしたmixiアカウントに紐づきます。
- チェックキーの発行
mixi Developer Dashboardにアクセスをしトップメニューから「mixi Plugin」左メニューから「新規サービス追加」をクリックします。
![[mixi] 登録サービス一覧 | mixiチェック [mixi] 登録サービス一覧 | mixiチェック](https://ec-marketing.info/wp-content/uploads/2011/05/60ac4b9f0d031e6d5794a6bf88faaa37-300x122.jpg)
利用規約を同意のうえ、必要事項を記入します。
![[mixi] 新規サービス追加 | mixiチェック [mixi] 新規サービス追加 | mixiチェック](https://ec-marketing.info/wp-content/uploads/2011/05/59c478a8ded1bec90bd733ac6ea3a37b-260x300.jpg)
内容を確認し、「作成する」をクリックします。![[mixi] 新規サービス追加 | mixiチェック-1 [mixi] 新規サービス追加 | mixiチェック-1](https://ec-marketing.info/wp-content/uploads/2011/05/10ef64532778f54bc9f607709c09bfa2-300x210.jpg) 登録が完了したら、識別キーは「こちら」をクリックします。
登録が完了したら、識別キーは「こちら」をクリックします。![[mixi] 新規サービス追加 | mixiチェック-2 [mixi] 新規サービス追加 | mixiチェック-2](https://ec-marketing.info/wp-content/uploads/2011/05/8488a41f5831c31492b3ae56298396c1-300x163.jpg)
- mixiチェックボタンのカスタマイズ
対象URLは、ECサイトのドメインを入力。プロフィール画像表示はレイアウトが崩れてしまうので、チェックを外す。最後にタグ取得ボタンを押すと、下図のようにタグが現れます。
![[mixi] EC-CUBEテスト | 登録サービス詳細 | mixiチェック [mixi] EC-CUBEテスト | 登録サービス詳細 | mixiチェック](https://ec-marketing.info/wp-content/uploads/2011/05/457ab98fbcd800f426a8b1bd64ad295f-300x270.jpg)
ここで、注意しなくてはいけないのは、商品詳細ページごとに対象URL設定しなければいけません。また、例によって、下記コードをコピーして頂くと上手くいきます。
<iframe scrolling=”no” frameborder=”0″ allowTransparency=”true” style=”overflow:hidden; border:0; width:120px; height:20px” src=”http://plugins.mixi.jp/favorite.pl?href=http%3A%2F%2F◯◯◯.◯◯<!–{$smarty.server.REQUEST_URI|escape}–>&service_key=△△△&show_faces=false&width=120″></iframe>
◯◯◯.◯◯はECサイトのドメインを△△△は、識別キーを入れてください。
以上で、mixiチェックボタンの発行は完了です。
EC-CUBE商品ページの編集
最後にEC-CUBEへの導入ですが、Ver2.11.1の管理画面からご紹介します。
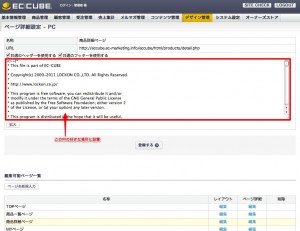
デザイン管理>PC>ページ詳細設定>商品詳細ページ>編集
の順に辿って頂くと下図のページに行きますので、上記のコードを該当箇所に貼りつけます。
私が記述した箇所は、179行目のtwitterボタンの記載のある部分のすぐ下です。
これで、Facebook、Twitter、mixiと日本における3大ソーシャルメディアのプラグインの導入が完了致しました。
次回以降も、ECサイトとソーシャルメディアを掘り下げていきたいと思います。