Web Design Trends for 2010というトレンドやテクニックを紹介しているサイトから、抜粋してご紹介します。また、関連するニュースを取り上げて、何故トレンドとなるのか、時代背景も追えるようにご説明致します。
- 特大のヘッダとロゴ
- スケッチ風/手描き風
- 大胆で大きなフォント
- タイポロジー
- 1ページ レイアウト
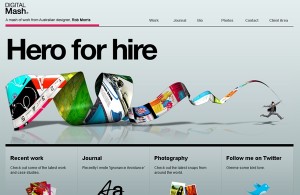
- 巨大な画像
- パースの変化
- インタラクティブで直感的なデザイン
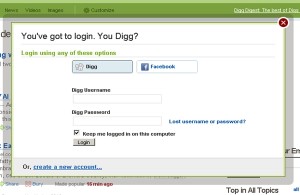
- モーダルボックス
- ミニマリズム
- オーバーサイズのフッタ
- レトロ
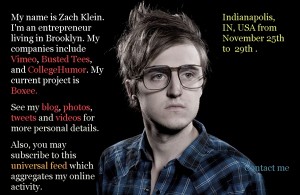
- イントロボックス
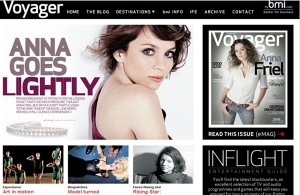
- 雑誌風のレイアウト
ウェブデザインのトレンド2010年
- 特大のヘッダとロゴ
- スケッチ風/手描き風
- 大胆で大きなフォント
- タイポロジー
- 1ページ レイアウト
- 巨大な画像
- パースの変化
- インタラクティブで直感的なデザイン
- モーダルボックス
- ミニマリズム
- オーバーサイズのフッタ
- レトロ
- イントロボックス
- 雑誌風のレイアウト