Web Design Trends in 2012というトレンドやテクニックを紹介しているサイトから、抜粋してご紹介します。また、関連するニュースを取り上げて、何故トレンドとなるのか、時代背景も追えるようにご説明致します。
- レスポンシブウェブデザイン
- 固定ナビゲーション
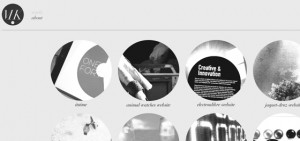
- 円形
- 大きなベクター画像
- マルチカラムメニュー
- jQuery/CSS3/HTML5アニメーション
- リボンとバナーの画像
- ウェブフォント
- インフォグラフィックス
- シンプルな機能性
ウェブデザインのトレンド2012年
- レスポンシブウェブデザイン

関連ニュース:スマホ対応の新潮流「レスポンシブWebデザイン」とは? – ASCII.jp
2011年はまさに、スマホ元年ともいうべき、大躍進を遂げました。このブログでもスマホ関連の記事は再三取り上げていますが、スマホサイトを対応させるための新しい技術として、レスポンシブウェブデザインが注目されています。画像のリンク先のサイトを開いて、ブラウザの横幅を伸ばしたり縮めたりしてみてください。ようするに、タブレットサイズやスマホサイズにすることによりデザインが変わることが確認頂けると思います。 - 固定ナビゲーション

- 円形

関連ニュース:CSS3でドラえもんを描いてみたあれこれ考えずに上の参考記事をご覧下さい。実はこれ、画像を一切使っていないのです。おなじみHTML5と合わせた新しい技術CSS3というもので、いままで画像でしか出来なかった円を簡単に表現することが出来るようになったので、このような円形デザインがより普及していくと予想されています。 - 大きなベクター画像

- マルチカラムメニュー

- jQuery/CSS3/HTML5アニメーション

上記サイトは、jQuery/CSS3/HTML5といった最新技術を3分動画で学べるサイトです。見ておいて絶対損はないです。 - リボンとバナーの画像

- ウェブフォント

関連ニュース:CSS3のWeb Fontを使ってみたよ。
ウェブフォントを使えばパソコンにインストールされていないフォントを表示させることができます。これも新しい技術CSS3を使用します。いままで画像を用意しなければ出来なかったことが、どんどん表現出来るようになっています。 - インフォグラフィックス

- シンプルな機能性

関連ニュース:apple製品に影響を受けた美しいWebサイトデザイン35個まとめ
これを最もわかりやすく表しているのがappleのウェブサイトですね。
2012年はとにもかくにもHTML5とCSS3そしてスマートフォン対応がトレンドになりそうです。