Web Design Trends For 2009というトレンドやテクニックを紹介しているサイトから、抜粋してご紹介します。また、関連するニュースを取り上げて、何故トレンドとなるのか、時代背景も追えるようにご説明致します。
- 浮き出し
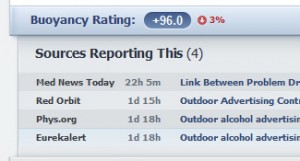
- リッチユーザーインターフェイス
- 透過PNG
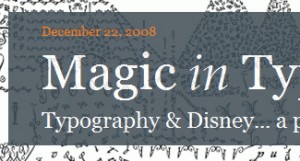
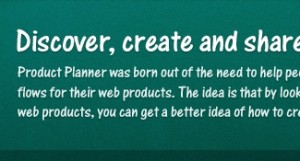
- 巨大なタイポグラフィ
- フォント置換
- モーダルボックス(ライトボックス)
- メディアコンテンツ
- 雑誌のような見た目
- スライドショー
- 大事なメッセージ
ウェブデザインのトレンド2009年
- 浮き出し
- リッチユーザーインターフェイス
- 透過PNG
- 巨大なタイポグラフィ
- フォント置換
- モーダルボックス(ライトボックス)
- メディアコンテンツ
- 雑誌のような見た目
- スライドショー
- 大事なメッセージ