Web Design Trends in 2012We will introduce excerpts from websites that introduce trends and techniques such as these. We will also cover related news and explain why they are trends so that you can follow the historical background.
- Responsive Web Design
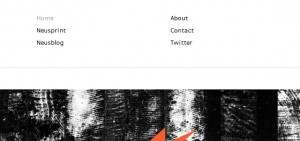
- Fixed navigation
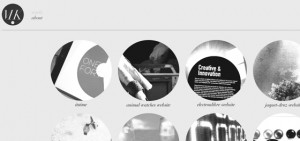
- Round
- Large Vector Image
- Multi-column Menu
- jQuery/CSS3/HTML5 animation
- Ribbon and banner images
- Web fonts
- Infographics
- Simple functionality
Web Design Trends2012Year
- Responsive Web Design

related news:What is the new trend for smartphones, "responsive web design"? – ASCII.jp
2011Yearis exactly the smartphoneYearIt was a huge breakthrough. This blog often features articles about smartphones, and responsive web design is attracting attention as a new technology for making smartphone sites compatible. Open the site linked to in the image and expand or shrink the width of your browser. In other words, you will be able to see how the design changes depending on whether it is tablet size or smartphone size. - Fixed navigation

- Round

Related news: I tried drawing Doraemon with CSS3. Please take a look at the reference article above without thinking too much about it. In fact, this does not use any images at all.HTML5This new technology, CSS3, combined with JavaScript, makes it possible to easily create circles that were previously only possible with images, so it is expected that circular designs like this will become more widespread. - Large Vector Image

- Multi-column Menu

- jQuery/CSS3/HTML5 animation

The above site is a site where you can learn the latest technologies such as jQuery/CSS3/HTML5 through 3-minute videos. It's definitely worth watching. - Ribbon and banner images

- Web fonts

related news:I tried using CSS3 Web Fonts.
Web fonts allow you to display fonts that are not installed on your computer. This also uses the new technology CSS3. Things that were previously only possible with images are now becoming more and more possible to express. - Infographics

- Simple functionality

related news:35 beautiful website designs inspired by Apple products
Nowhere is this more evident than on Apple's website.
source:Web Design Trends in 2011
2012YearIn any case, HTML5, CSS3 and smartphone compatibility are likely to become trends.