Web Design Trends for 2010We will introduce excerpts from websites that introduce trends and techniques such as these. We will also cover related news and explain why they are trends so that you can follow the historical background.
- Extra large header and logo
- Sketchy/Hand-drawn
- Bold and large font
- Typology
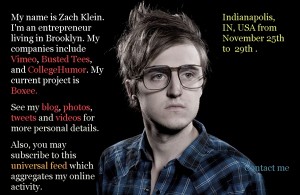
- One page layout
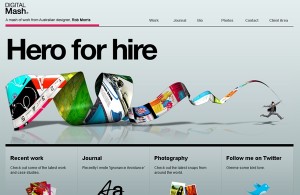
- Huge Image
- Changes in Perth
- Interactive and intuitive design
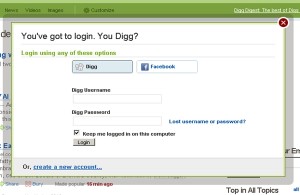
- Modal Box
- Minimalism
- Oversized footer
- Retro
- Intro Box
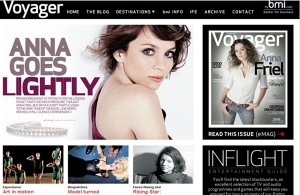
- Magazine style layout
Web Design Trends 2010
- Extra large header and logo
- Sketchy/Hand-drawn
- Bold and large font
- Typology
- One page layout
- Huge Image
- Changes in Perth
- Interactive and intuitive design
- Modal Box
- Minimalism
- Oversized footer
- Retro
- Intro Box
- Magazine style layout



source:Web Design Trends for 2010